
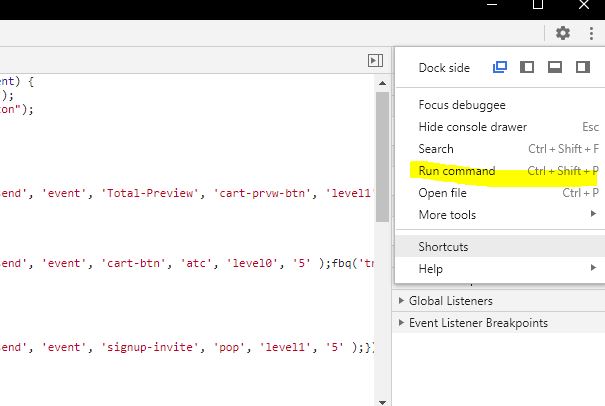
To find out what part of your CSS or JavaScript is not used, you will need to enable the coverage tab in the Chrome Developper Tool. For that you will need to run a command in the command window. The command window can be enabled in the right hand “three dot” menu of the Chrome Developper Tool.

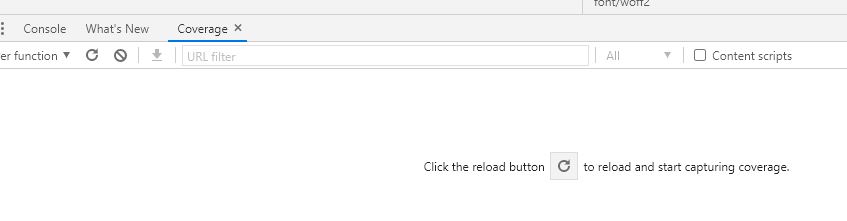
Type coverage and press enter. The coverage tab will now be available in the bottom window of your Google Developper Tool.

Reload the page to start the diagnostic.
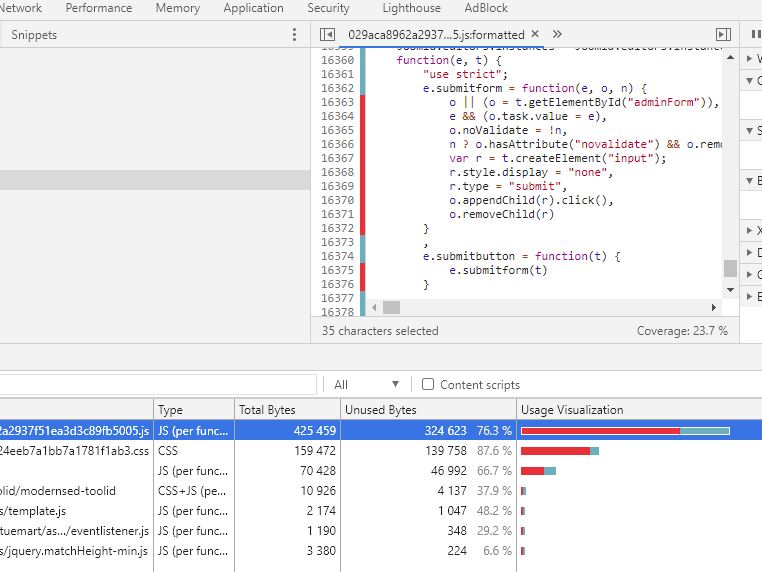
You will see listed your files, their type, size and amount of unused code as well as a graphical representation of the proportion of unused code compare to the total size of the file. By clicking one of the file it’s content will be displayed in the code window of the source tab and you’ll see that the beginning of the line of unused code will be highlighted in red. Now it will be your job to refactor the script so that only necessary CSS and js are loaded for any given page …ideally, as this is no easy task.

Additional reading: https://developers.google.com/web/tools/chrome-devtools/coverage