You might have add difficulties to and errors when trying to add shortcode to new WordPress articles and posts.
To add a short code in the new editor, hover at the top center of an unactive block and click on the circled + icon that appears at its top center .

You can also click on the circled + icon at the top left corner of the page.
In the search bar type: shortcode
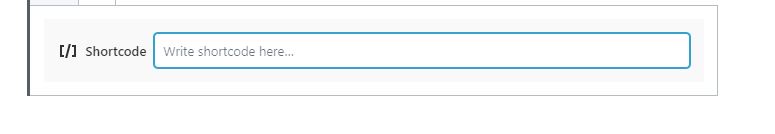
Click on the shortcode option. A new block will be added.

Type in your shortcode as you would do in the classic view:
[ShortCodeTag]
Note: I did encounter an error that the page couldn’t be saved when trying to save the page with the square brackets in WordPress 5.2.4. It turned out that the page was actually saved. This issue was supposed to be fixed already since 3.9 see github repo for wordpress gutenberg.